
무료 제공 스킨 및 금손 분들의 배포 스킨들을 살펴본 후 저는 북클럽 스킨에 정착하게 되었습니다. 그 이유는 디자인이 심플하였고, 홈 메뉴에서 해당 메뉴가 검은색 바로 표시되는 부분이 좋았으며, 본문 상단 이미지를 통해 해당 내용의 핵심 이미지를 전달하기 쉽다는 점, 많은 분들이 사용하여 다양한 사용법에 대한 글들이 있다는 점 등이었습니다.
하지만 직접 2달간 사용해보니 처음에 장점이라 생각했던 본문 상단 이미지가 가장 큰 단점이라고 느껴졌었습니다. 그 이유는 산만해 보이는 점, 썸네일에 사용되는 대표 이미지가 상단 이미지로도 사용되어 상단 이미지가 크게 확대되어 깨져 보인다는 점 등이었습니다.
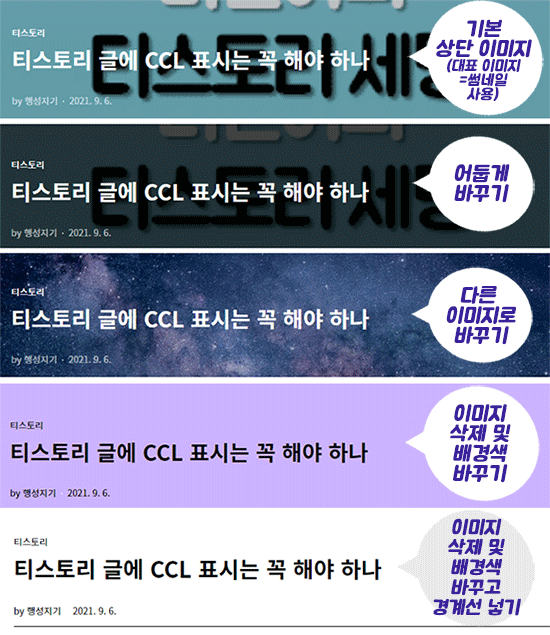
다양한 방법을 탐색하여 결국 본문 상단 이미지를 바꾸는 방법에 대해서 알게 되어서 소개할까 합니다. 여러 가지 방법 중에서 원하는 방법을 선택하여 사용하시길 바랍니다. 최대한 간결하게 소개하기 위해 노력하겠습니다.
1. 본문 상단 이미지 어둡게 하는 방법
2. 본문 상단 이미지 바꾸는 방법
3. 본문 상단 이미지 대신 배경색 변경하는 방법
4. 그 외의 본문 상단 서식 변경하는 방법

티스토리 북클럽 스킨 : 본문 상단 이미지 바꾸기(완전정복 편)
1. 이미지 어둡게 설정하는 방법 / CSS
[내용] background-color: rgba(0,0,0,0.25);
괄호 안 0.25를 크게 할수록 배경 이미지가 어두워지고, 흰 글씨의 본문 제목이 눈에 잘 들어오도록 할 수 있습니다.
여기서 rgba(0,0,0,0.25)는 검은색 25% 투명도를 의미합니다. 따라서 0.25 값이 1에 가까워질수록 점점 검은색에 가까워집니다.
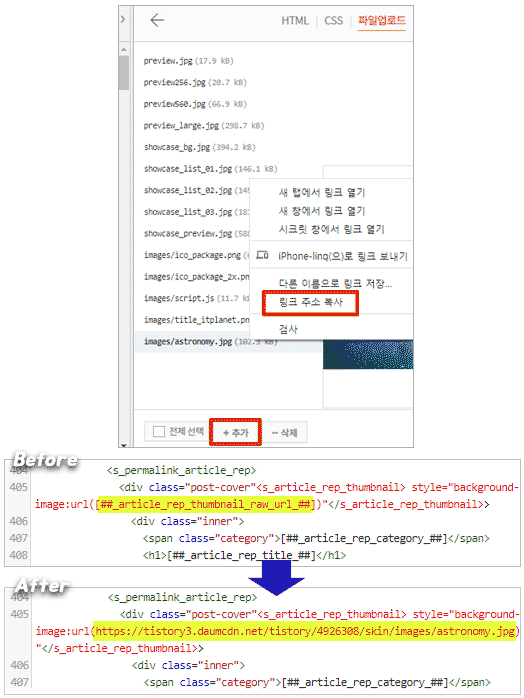
2. 이미지 교체하는 방법 / HTML
ㆍ업로드한 사진의 링크 주소 복사(마우스 우클릭)
ㆍ스킨편집 > html 편집에서 아래 내용 실시
[위치 406행 근처] <div class="post-cover" ~ >
[내용] url([## ~ ##])에서 [## ~ ##] 부분을 삭제하고, 그 자리에 복사한 링크 주소 입력

이렇게 다른 이미지로 수정함으로써, 썸네일이 본문 상단 이미지로 크게 나오다 보니 그림이 깨져 보이는 문제 해결할 수 있습니다. 하지만 용량이 큰 이미지를 사용하면 페이지 로딩 속도를 지연시키고, 사이트 최적화에 부정적인 영향을 미친다고 합니다. 따라서 꼭 용량이 적은 이미지를 활용하시길 바랍니다.
3. 이미지 대신 배경색 변경하는 방법
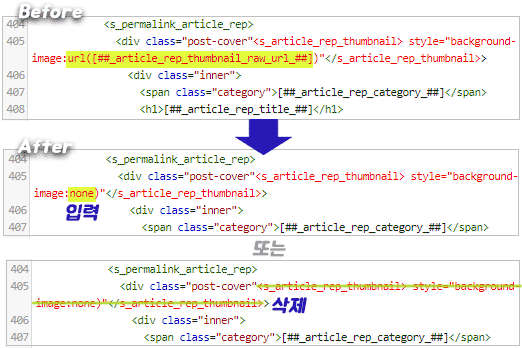
3.1 본문 상단 이미지 제거하기 / HTML
[내용] url([## ~ ##]) 삭제 후 none 입력
또는 <div class="post-cover">만 남기고 나머지 전체를 삭제해도 됩니다.

3.2 배경색 변경하기 / CSS
[내용] background-color: #000000; → 수정 또는 삭제
[위치 1059행 근처] .post-cover:before {
[내용] background-color : rgba(0,0,0,0) → 수정 또는 삭제
본문 상단 이미지 제거하기 후에 위 과정을 실시합니다. 이때 컬러 코드를 원하는 컬러로 수정하면 됩니다. 또는 두 내용을 모두 삭제해도 본문 상단 배경색이 흰색이 되는 것을 볼 수 있습니다. 단, 상단 배경색이 흰색이 되면 글씨 색도 검은색 등으로 변경해야 본문 제목의 글씨를 볼 수 있습니다. 아래에서 본문 상단의 서식을 조정하는 방법을 살펴보겠습니다.
4. 본문 상단 서식 변경하는 방법
4.1 글씨
4.1.1 본문 제목 글씨 두께 조절하기 / CSS
[내용] font-weight: 600;
값이 커질수록 본문 상단 제목의 글씨 두께가 두꺼워집니다.
4.1.2 본문 제목 글자색 변경하기 / CSS
[위치 1069행 근처] .post-cover .category {
[내용] color: #000000; → 추가
[위치 1076행 근처] .post-cover .h1 {
[내용] color: #000000; → 추가
[위치 1088행 근처] .post-cover .meta {
[내용] color: #000000; → 추가
[위치 1084행 근처] .post-cover .meta a {
[내용] color: #000000; → 추가
원하는 컬러 코드, rgba 코드를 넣어 수정할 수 있습니다.
4.2 크기 및 위치
4.2.1 본문 상단 높이(폭) 줄이기 / CSS
[내용] height: 200px;
height 값을 작게 하면 본문 상단의 높이(폭)가 줄어들게 됩니다. 단, 200px 미만으로는 변경되지 않습니다.
4.2.2 본문 상단 이미지와 본문 사이의 간격 조정하기 / CSS
[내용] padding-top: 200px;
값이 작아질수록 제목이 포함된 상담 이미지와 본문 사이의 간격이 가까워집니다.
4.2.3 본문 제목 위치 조정하기 / CSS
[내용] padding-bottom: 20px;
값이 작아질수록 제목이 아래쪽 정렬됩니다.
4.2.4 상단을 본문 안으로 넣기 / CSS
[위치 445행 근처] #tt-body-page .post-cover {
[내용] position: relative;
[위치 438행 근처] #tt-body-page #container {
[내용] padding-top: 0px; 값 수정
[위치 1045행 근처] .post-cover {
[내용] height: 0px; 값 수정
[위치 1087행 근처] .post-cover .meta {
[내용] border-bottom: 1px solid #000000; → 입력
그리고 padding-bottom: 15px; → 입력

마무리하기
사실 추후에 에드 샌스를 넣었을 때 광고들로 인해 페이지가 무거워지고, 로딩 속도가 걸리고, 산만해질 수 있습니다. 따라서 내용과 광고를 적절히 잘 전달할 수 있는 구성에 대해서는 자신의 글 구성 등을 고려하여 고민해보아야 할 요소이지 않을까 합니다.
북클럽 스킨의 여러 가지 본문 상단 이미지 수정 방법 중에서 취향에 맞는 디자인을 선택하여 유용하게 활용하실 수 있기를 기원합니다. 다음 시간에 또 다른 티스토리 초기 설정 방법과 함께 돌아오겠습니다. 감사합니다!
'티스토리' 카테고리의 다른 글
| 티스토리 웹폰트가 무거워요! 최적화 방법은? (0) | 2021.09.11 |
|---|---|
| 티스토리 전체 폰트(글씨체) 순식간에 바꾸는 방법 (0) | 2021.09.09 |
| 티스토리 글에 CCL 표시는 꼭 해야 하나 (0) | 2021.09.06 |
| 티스토리 초기 셋팅 톺아보기 (포스트 주소의 문자, 숫자 장단점까지) (0) | 2021.09.06 |
| 티스토리 블로그 여러 개 만드는 법(3분 컷) (1) | 2021.09.03 |





댓글